Microsoft Office 2013內建的OneNote (筆記本) 真的非常好用。但是參考以下MS網站的介紹,你大概不知好用在哪?
可隨身攜帶的筆記 http://office.microsoft.com/zh-tw/onenote/
在您的裝置上。 無論您到哪裡,筆記就跟您到哪裡。 只要您在 Windows Phone、iOS 和 Android 手機上使用 OneNote Mobile 應用程式,就能隨時使用筆記。 如果您使用瀏覽器,只要開啟 OneNote Web App 就行了。
全新的 OneNote。 OneNote 已針對 Windows 8 重新設計,您可以繪圖、輸入、點選或撥動。如果您擁有 Windows 8 Release Preview (Windows 8 搶鮮版),就能透過 Windows 市集搶先試用 OneNote MX。 請造訪 Windows 8 Release Preview 網站獲得更多資訊。
同步。 OneNote 與 SkyDrive 和 SharePoint 同步*,因此所有裝置上的筆記可透過自動儲存永遠保持最新狀態,並且可在 OneNote 應用程式中搜尋。 只要登入就可以看見筆記,不再需要使用隨身碟或是透過電子郵件將檔案寄給自己。
我來幫MS好好介紹吧!大部分使用者一定會常看到好的網頁,但是沒時間仔細閱讀理解,或是想要在網頁中加一些註記,好幫助日後想到時,可以快速閱讀重點。反正就是像上課做筆記那樣的功能,可以數位化,在任何裝置隨時閱讀,或是傳統筆記所沒有的功能:分享 (借筆記)、搜尋 (找筆記內容或註解)、永遠不會壞掉。那用OneNote就對了!
 |
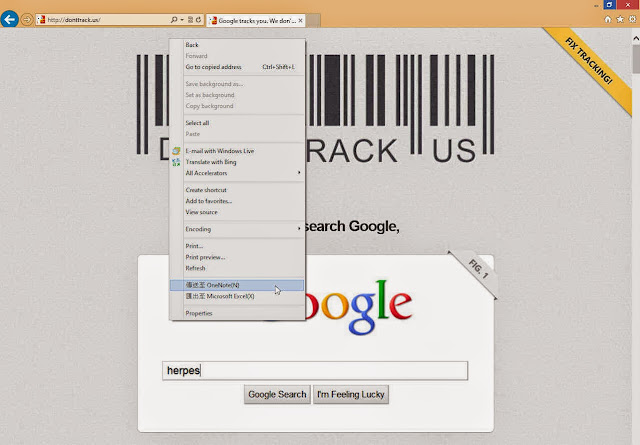
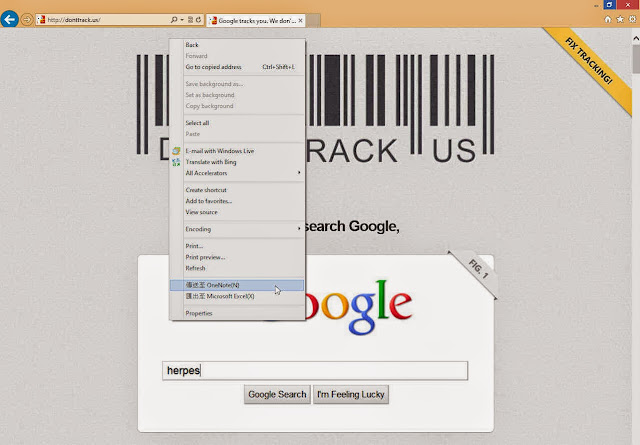
| 在IE網頁範圍內點右鍵,Send to OneNote,就可以將網頁複製到筆記本。若在圖片上點右鍵,那只有送圖過去。 |
 |
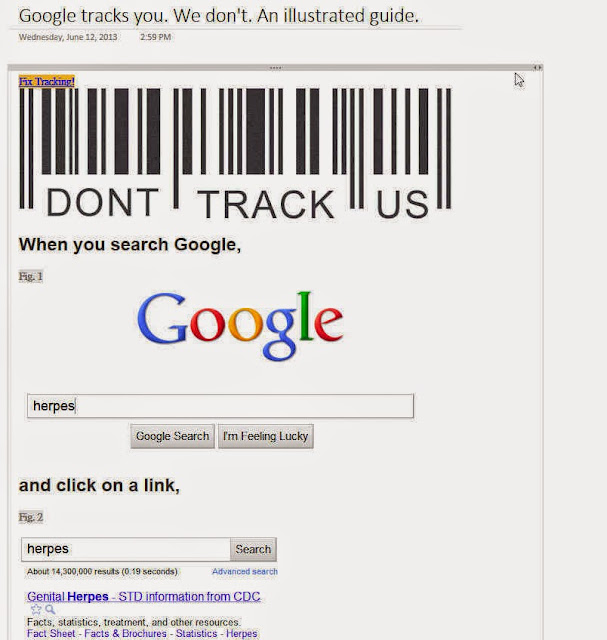
| 複製到OneNote:Notebook / Section /Page,就像是筆記本內的一張紙 |
之後,
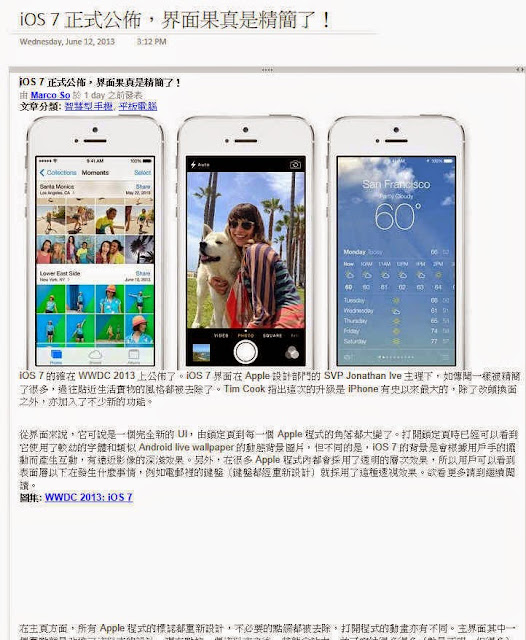
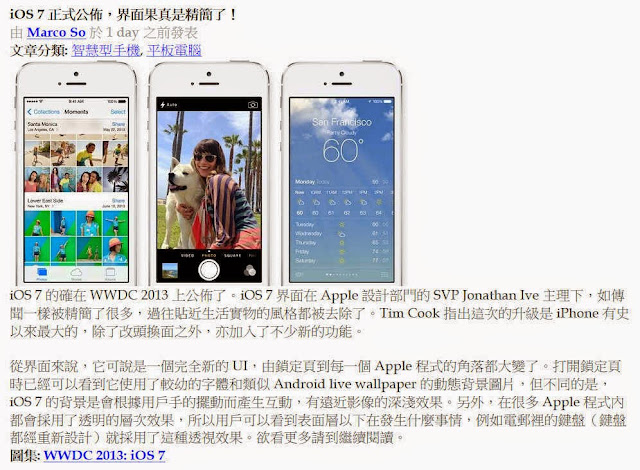
就像使用WORD一樣,在OneNote內自由自在做筆記,修改加上註解。上面這張網頁版面 (
http://donttrack.us/) 乾淨,send to OneNote後,格式不需調整。以下以常用的Wikipedia為例,送到OneNote後,版面變化很大,這樣的筆記很醜。
註:為何不用WORD?WORD無法以筆記本方式管理,或許MS可以思考整合方式。Copy網頁內容到WORD,常會當掉,應該是WORD Rendering Engine搞太複雜了!
該怎麼辦,老師說遇到問題自己找方法解決了,這樣的經驗和知識才回跟你一輩子。先看看Wikipedia有沒有支援「友善列印」,找到了就試看看。
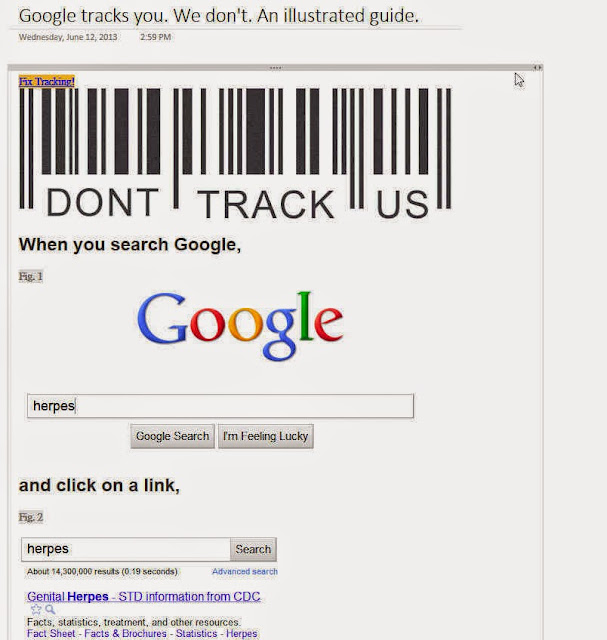
結果還是一樣醜。
因為我經驗老到,熟悉Web技術,知道如何只複製內容區塊,所以我的操作是:
- 將網頁送到OneNote,之後按Ctrl+A (可能要按兩三次,一層一層選到全部)
- 按Del刪除全部
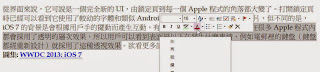
- Copy內容區塊 (用滑鼠選取,但網頁很長會覺得操作很鈍,等一下說明解法),Paste到筆記本那一頁,就看到如下結果。
 |
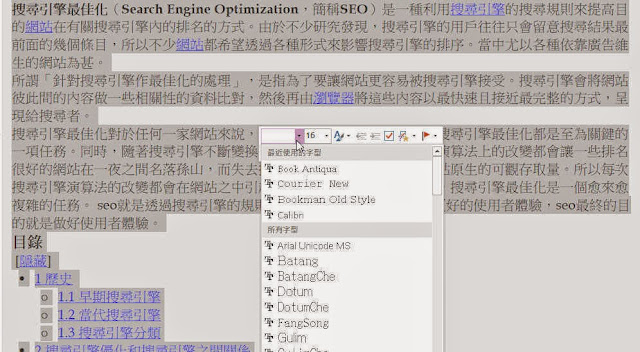
| Copy-Paste之後,字形和大小就修改成為我想要看到了樣子 |
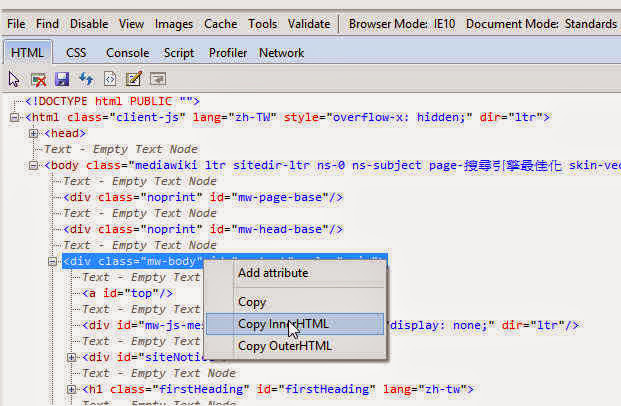
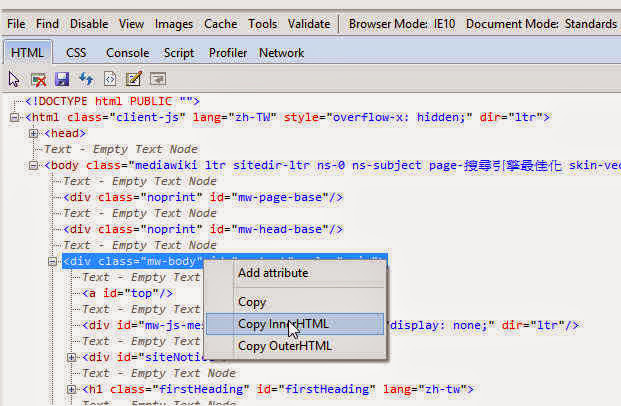
什麼叫內容區塊,就是網頁中使用者想閱讀的有用內容。在瀏覽器按F12 (Inspector Mode),就可以看到上面我複製的區塊對應的HTML碼。
這也是為何Evernote的Chrome Extension可以聰明地抓取有用內容到筆記本。
但不知MS為何還是笨笨的,無法在「Send to OneNote」時,自動判斷「有用的內容區塊」,這個技術一點都不難。
 |
| The InnerHTML source codes presents the content that I just copied. |
但是用滑鼠選取內容區塊,在網頁很長時,會覺得操作很鈍。以下就是聰明的作法。
 |
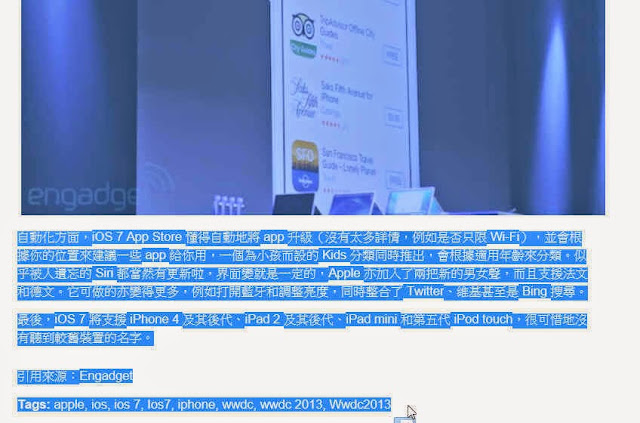
| 1. 區塊左上角先選取一點點內容 |
 |
| 2. 以滑鼠操作scroll bar,滑到內容右下角,滑鼠游標移到內容最後,按住Shift同時點滑鼠就選取成功了 |
 |
| 3. Copy-Paste到OneNote,就看到上圖結果 |
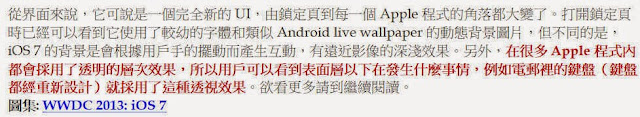
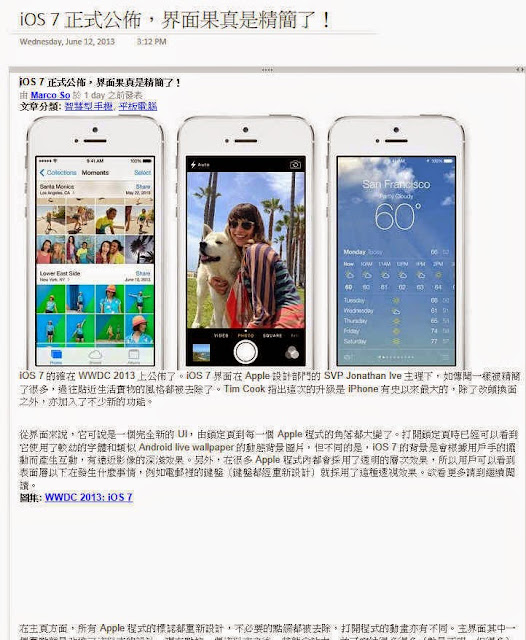
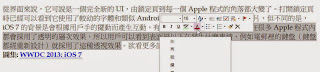
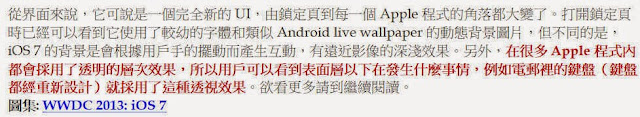
送到OneNote後,想看就可以拿出來做筆記。其實,我本來是想看看剛發表的WWDC 2013 (
WWDC 2013 重點總整理) 有什麼好談的,看完後大失所望,只好邊玩邊寫筆記。
 |
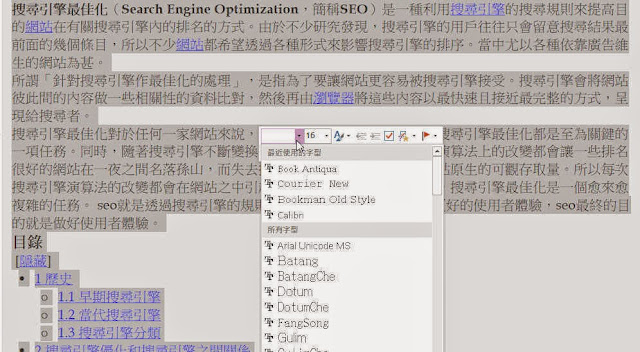
| 先把筆記改成我想看的字形和大小 |
 |
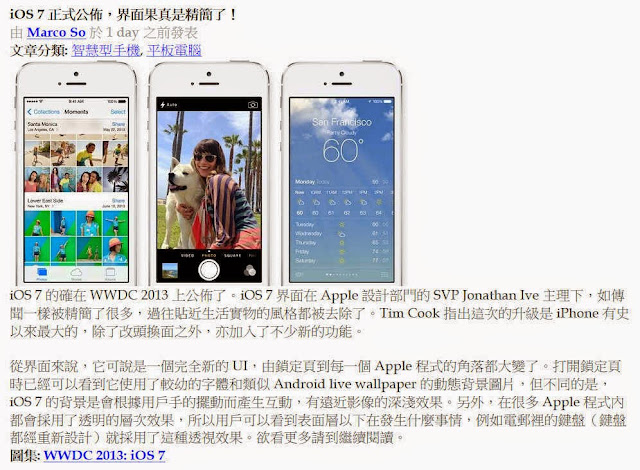
| 選取重點,設定顏色、或粗體 |
 |
將重點內容標示紅色,以後複習時,一看就之哪裡重要 (果然iOS 7沒有讓人驚豔) |
當然,OneNote還可以用筆劃重點、註記、使用螢光筆等,Surface PRO的筆很好用,不過懶得demo,用想的也知道。
以上是從使用傳統筆記的角度分析OneNote可以如何使用,以達到
數位筆記可以輕易達到:看到就記錄 (Send to OneNote)、分享、保存、搜尋等用途。開始使用OneNote吧!(在Office程式集內找到OneNote)。
注意:登入MS帳號,才能讓筆記自動放在SkyDrive,以便分享,並在多裝置閱讀筆記。
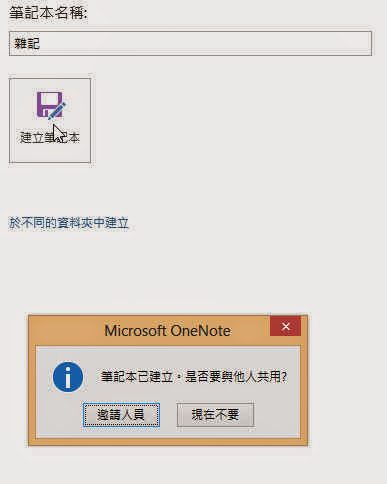
 |
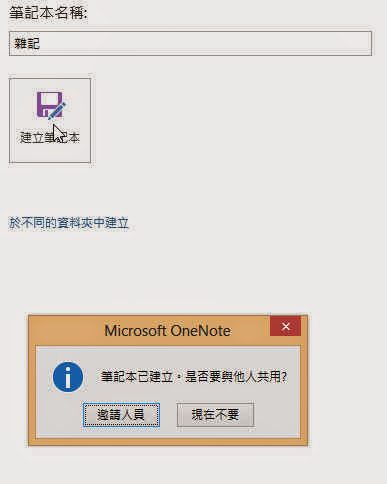
| 1. 建立新的筆記本,可以邀請人員 (僅需輸入e-mails) 共享筆記 |
 |
| 2. A Section (節) within an Notebook |
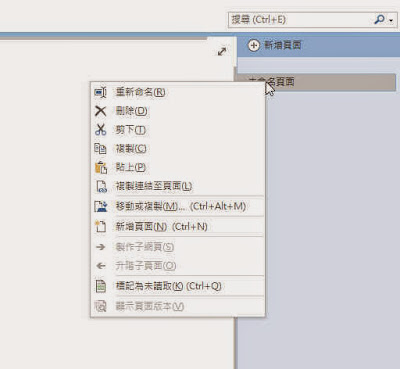
 |
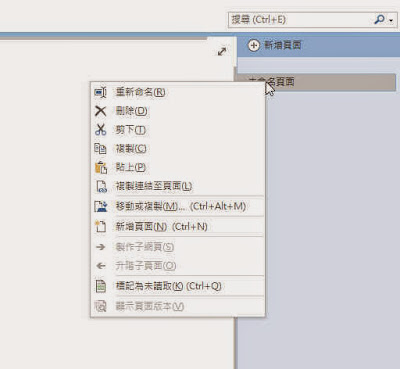
| 3. Add one new Page into the Section |
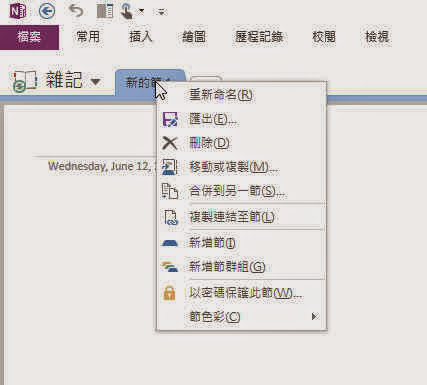
 |
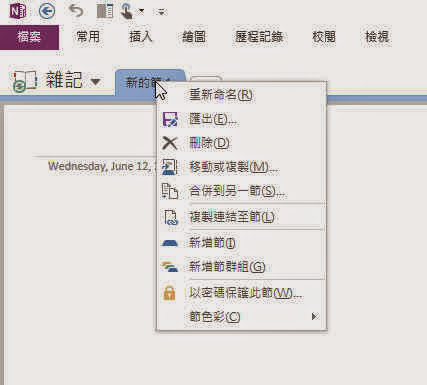
| 可以跨筆記本搬移任一Section或Page,傳統筆記就慘了! |
 |
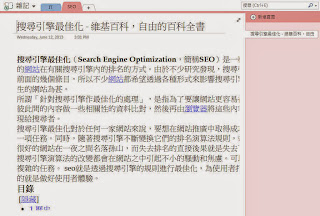
| 將剛才SEO Page搬到筆記本新的SEO Section |
開啟OneNote後,預設的筆記本就可以看到說明影片,看完後應該覺得不會比我寫的清楚好用!
Enjoy your first OneNote notebook!