Using PhoneGap to develop
Mobile Web-based Native App is very easy to add web UI modules (.js and .css) into the
www folder. For example, I use jQuery Mobile.
- http://jquerymobile.com/: download the latest stable (Version 1.4.2 here) and get an zip file named "jquery.mobile-1.4.2.zip".
- Open the zip file and copy to any folder and get ready to use.
 |
| You just need some of them, it depends on what modules used in the App. |
In the "demo" folder, there are many fluent UI components can be viewed in browsers by just opening the index.html in the folder. For example, I check "grids-buttons" and click "View Source" to see HTML and CSS source codes to use the jQuery Mobile UI components.
 |
| file:///C:/Apps/jQueryMobile/demos/grids-buttons/index.html |
 |
| copy HTML codes to index.html |
 |
| Click "CSS" and copy CSS codes to index.css |
To test these UI components, I create a new PhoneGap App name "MyUI" with following commands. You have to install Cordova in NodeJS command prompt. See
http://docs.phonegap.com/en/3.4.0/guide_cli_index.md.html#The%20Command-Line%20Interface
- cordova create MyUI
- cd MyUI
- cordova platform add android
- cordova build android
- cordova emulate android # cordova run android
Finally you can see the App is running in the Android emulator.
 |
| HelloWorld |
Then, modify "
config.xml" to rename your App from "HelloWorld" to "MyUI".
 |
| MyUI\config.xml |
 |
| MyUI App |
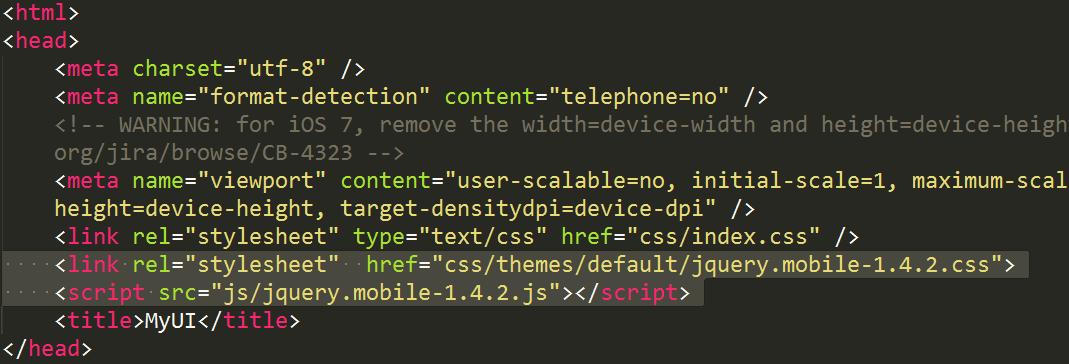
To test jQuery Mobile UI components, add necessary css and js codes to the www folder. Usually, we just needs "
jquery.mobile-1.4.2.css" and "
jquery.mobile-1.4.2.js".
<link rel="stylesheet" href="css/themes/default/jquery.mobile-1.4.2.css">
<script src="js/jquery.mobile-1.4.2.js"></script>
I put the jQuery Mobile CSS file into "css
/themes/default/jquery.mobile-1.4.2.css" since other modules like Sencha may be used in the same app. That all external module's css files are put into the
themes folder. I set
default to the jQuery Mobile.
Finally, just paste HTML code to replace the <div> codes within <body> of the original index.html. And paste CSS code to index.css. Then build and emulate Android again.
 |
| Keep original <script> codes within <body> |
 |
| Successfully test jQuery Mobile components in PhoneGap's Android App |
Learn from doing. Just browse jQuery demos to select your UI components and try copied HTML and CSS source codes in your App.











No comments :
Post a Comment